Headless Chrome Browser Testing
Regarding UI automation, regardless of the platform or tool you are using. One of the significant inconveniences you usually encounter is the need to stop everything while a test is running. Forcing a spectator to watch while the automation is flying through your scripts is incredible. But it also results in many downtimes (and only so much coffee one can consume…). Turns out both Chrome and Firefox can run in a headless mode!
Going Headless Browser Testing
For this article, I will use Provar as the automation tool of reference. But the browser options referenced apply no matter what your tool is.
Out of the box, Provar supports testing different browser options in both Chrome and Firefox. (Adding the Firefox support in Provar 1.9.6). In addition to enabling the ability to execute tests headlessly, these options can be pretty helpful for other things. Such as testing internationalization (which I will cover in another post soon!).
In general, Provar supports any applicable Chrome or Firefox browser preference. Refer to Chromium Command Line Switches for more information on Chrome options. For a complete list of Firefox browser preferences and their syntax, refer to MozillaZine’s article about config entries. Access this from the browser by entering ‘about:config’ in the URL bar.
Provar Setup for Headless Browser Testing
To test different browser options in Chrome and Firefox, add a corresponding environment variable in Provar Desktop.
To add this environment variable, navigate to the Test Settings view and click on the Variables subtab. Add a new Variable by clicking the ‘+’ (New) icon:
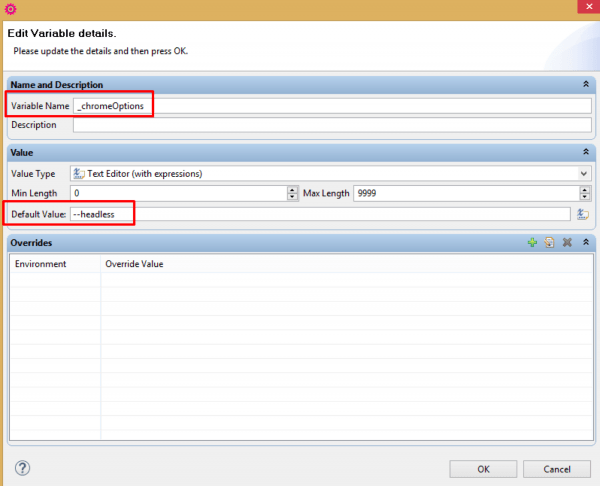
On the Variable details screen, you will then enter a name for the variable. This should be _chromeOptions if you are defining a Chrome browser preference. Or _FirefoxProfilePrefs if you are defining a Firefox browser preference.
Once you set the Variable Name, you can continue to the example below to configure the variable for running Chrome headlessly.
Making Chrome Run Headlessly
On the Variable edit screen for your _chromeOptions variable, set the Default Value to ‘–headless’:

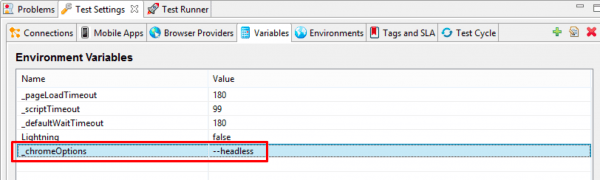
Click the ‘OK’ button to save this change. You should now see the following on the Variables tab of Test Settings:

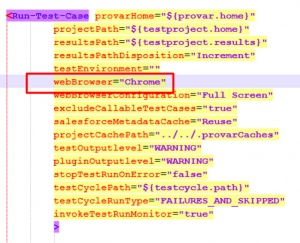
Now that Chrome is set to run headlessly, it’s time to test these settings. Start by making sure that the Web Browser is set to Chrome in the top-right of Provar Desktop:

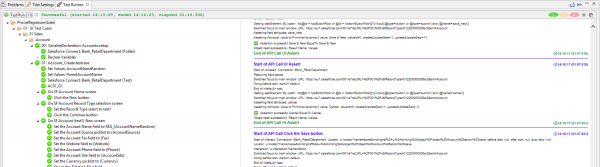
Once this is configured, click the ‘Run’ or ‘Debug’ button to execute tests as usual. This time, however, we will be running without actually launching the Chrome browser:

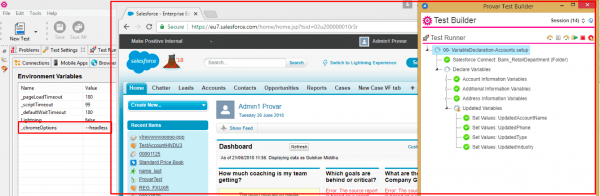
One thing to note: If you are running in Provar’s Test Builder mode, Chrome will ignore any headless settings and launch Chrome browser as usual, along with the Test Builder:

In addition, if you are running your tests using ANT, Chrome should also be specified to make sure that these settings are applied:

For additional information regarding ANT configuration in Provar, you can refer to Provar’s ANT Task Parameters help page to see the complete list of Provar/ANT config options.
If you are using other browser options in addition to headless mode, additional preferences can be added to the _chromeOptions variable using a comma-separated list.
Next Steps
As you can see, you can get a lot of flexibility by using the various browser options, and I will be exploring some of those in future blog posts. The other thing that is important to note is that this isn’t a Provar-specific feature but rather a part of the web standards that we here at Provar Testing fully embrace and support.









