Today, we will discuss the different families of JavaScript (JS) and web frameworks and the allowances developers and testers will make when working with different programming languages and their components. We will also look into the relationship between the popular React.js and Salesforce Lightning.
Developers build web applications all the time. Provar is a test automation tool specializing in Salesforce, so you might ask yourself why you need a specialist tool. Isn’t it just another web application?
We will demonstrate the difference between building something out in Salesforce and developing something in React, Angular, or PHP. The core technologies are the same whether you’re building enterprise applications like Facebook, Amazon, or Netflix. These technologies include libraries like HTML, CSS, and JavaScript (JS).
These libraries are utilized to build out web application content, appearance, and behavior. As a developer, you can load that onto a server and make calls on the backend.
The code that you have input renders as a DOM tree. As part of the automated test process, you can interact with the DOM tree to identify locators and elements and execute automated tests. Whether you’re using a React or Angular JS library, there is no difference in processing these tests.
However, differences do arise when things get a little more complicated. As a web developer, you know that building more HTML, CSS, and JS files increases the complexity of the target application. Eventually, you end up using or building a framework. A framework helps you structure the process. It provides templates and components that act as reusable code pieces, like Lego pieces, for the front end. You can also deploy these components as logic or functions in the backend. This saves you from manually writing code for reusable elements. The framework allows you to apply these components efficiently.
As developers will know, Angular, PHP, Ruby, React, and View are all examples of programming languages with a framework. And suppose you are required to shift from a React environment to Angular. In that case, you will either be familiar enough with both to understand the nuances and differences in the process. You and your team will need to account for these differences. If not, you will need to learn what they are.
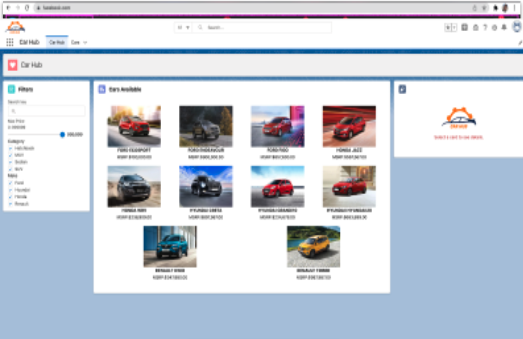
This also applies to the Salesforce environment. For example, in the mockup below, you can quickly identify the different components or reusable pieces, such as the filter, tiles, cards, and hero cards. This is as easily identifiable in a Salesforce environment as in React, Ruby, or Rails.

And so when comparing a library like React to Salesforce, there is no difference in this respect, and just like making a shift from React to Angular, there will be nuances that you will need to cater to.
Knowing that Salesforce is comparable to other popular frameworks, you might believe that the learning curve from React to Angular is similar to that from React to Salesforce Lightning. However, the differences between the frameworks justify a specialist tool, and we will discuss them in more detail.
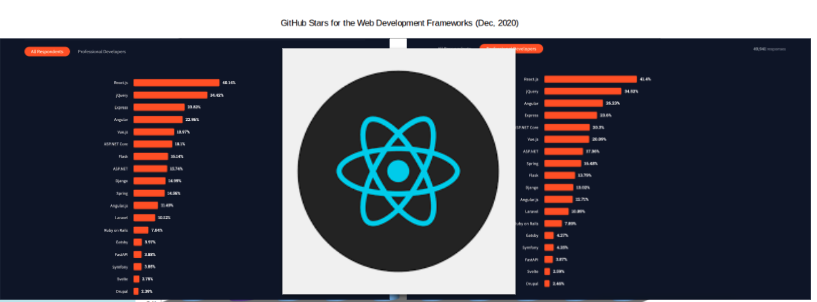
We will use React as a primary example because, as the chart below from GitHub illustrates, It remains the most popular framework for web applications year after year.

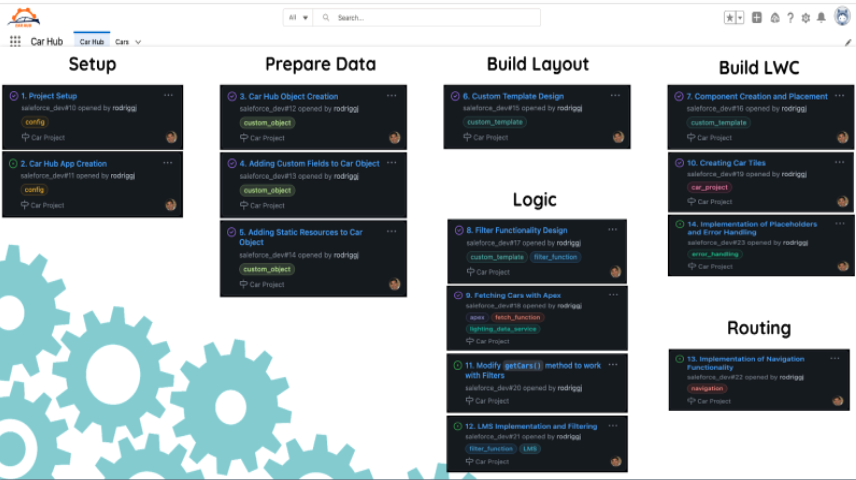
As we’ve already mentioned, Salesforce uses a framework called Lightning Web Components, designed by Salesforce for Salesforce web development. Below is an example of Salesforce Lightning web components documentation. As you can see, these can be used for everything from cards, buttons, breadcrumbs, and filters. And there is nothing different here than you would see in a material UI or bootstrap front-end development library.

It would be best if you now had a good surface-level understanding of the comparison between React and Salesforce Lightning. In the next series of this blog, we will discuss the development process for building Lightning. We will cover the steps involved and the different file types. We will also explore how using CSS, HTML, tools, and packages differs from their use in the React framework.
This will help you understand the demand for a specialist Salesforce testing tool and show how Provar can help find faults in the Lightning environment.
Are you seeking more software development solutions to up-level your Salesforce test automation? We’ve got you covered.









