As part of the Winter ‘22 release, Salesforce has made Dynamic Interactions (DI) generally available (GA). I was surprised to see this feature released fully supported. Previously, it was only available in the Pilot. Unlike a Beta release with pending features, it’s now fully functional. Additional features are still planned on the roadmap.
Now that this feature is GA, your developers, and admins will likely adopt it quickly. Many have already done so for Dynamic Forms and Actions. As a QA expert, I expect to provide test coverage for Dynamic Interactions. Fortunately, testing these is easier than testing traditional coded solutions for the same functionality. But before we dive in, let’s recap what Dynamic Interactions are and what they currently offer.
What are Dynamic Interactions?

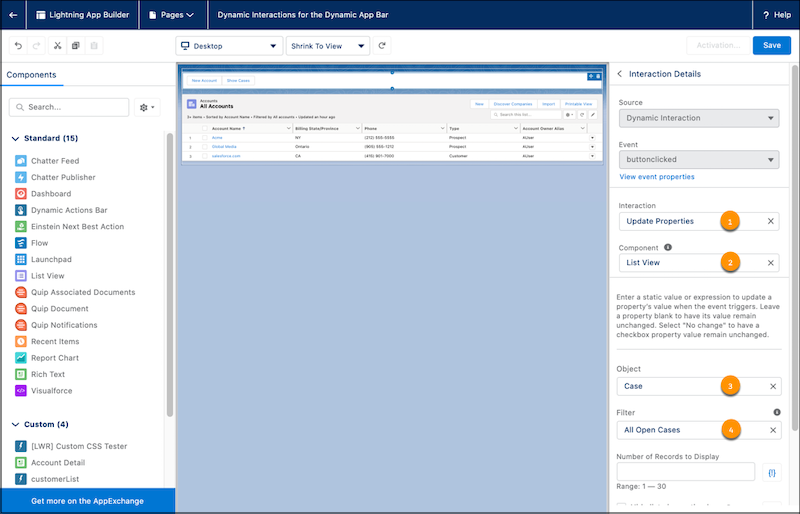
Figure 1 – Lightning App Builder, adding an interaction: 1 Select the type of interaction to execute; 2 Choose a target component on the same page to receive an interaction; 3 Customise the attributes of the component to set when the interaction fires, in this example an object to render; 4 a list view name to use to filter the records. The same component is reusable for different objects, which is a popular LWC solution – DI makes it possible to dynamically change which object/list view is shown based on the choices made elsewhere on the page without creating and hiding/showing multiple component versions. The page loads much faster.
Like other dynamic features, Dynamic Interactions lets you implement functionality or business logic conditional based on rules you set and which you control the behavior declaratively through the Lightning App Builder.
Dynamic Forms and Actions
They are typically based on the value of one or more related fields and user permissions. Dynamic features let you customize a Lightning page (or Flexipage) to respond differently based on specific data or users. This eliminates the need for multiple page layouts, record types, and business processes. It’s ideal for handling occasional variations in standard behavior.
Dynamic Interactions in Winter ’22 lets you publish events with simple code. You can easily configure interactions for one or more components on a page. Before, implementing these behaviors required a developer. Every detail had to be part of a custom Lightning component. This approach led to potential technical debt, more development, extra testing, higher maintenance risks, and a greater total cost of ownership in Salesforce.
To configure Dynamic Interactions, an Admin user creates a new Lightning Page and edits an existing page using the App Page Builder or the Edit Page link.
If that sounds exciting, note that you can use Dynamic Interactions to update attributes in any Lightning component. This includes both Aura and LWC-based components, as well as third-party or custom-built ones. In Winter ’22, this functionality is limited to string and boolean attributes. However, Salesforce makes it easy to see which attributes can be mapped in an interaction.

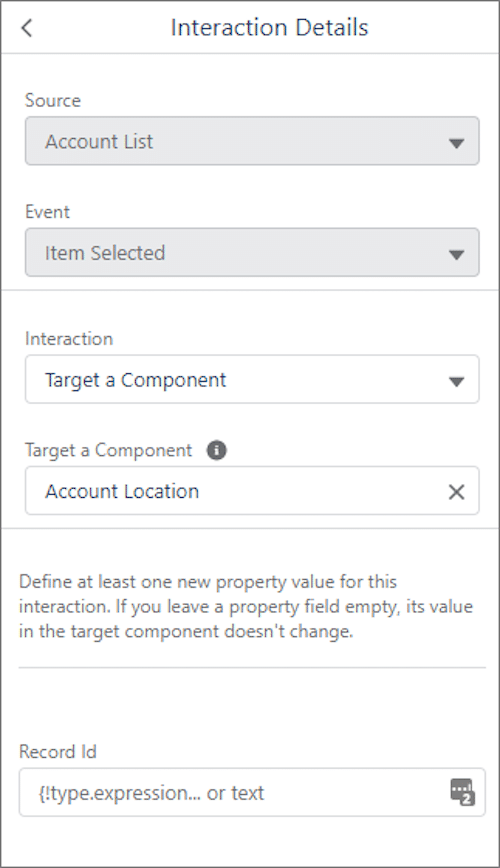
Figure 2 – On this interaction, we see a Record ID can be specified, and a literal text or expression can be passed, including any attributes of the interaction event.
To connect these components, the Admin needs to click on the source or publishing component, and they will observe a new tab for Interactions after the component’s properties. Within this tab, they can create one or more interactions to target other components on the page. For Winter ‘22, the component attributes are limited to text fields, but it’s reasonable to expect different data types to be supported soon.
Note: If you were part of the Summer ’21 Pilot, you must update your source components to work with Winter ’22. For me, this meant editing my Dynamic Interaction event schemas. I had to remove the “label” keyword and increase the API version to 53. After that, I redeployed my source component. I also edited the Lightning pages where the component was used, re-added my interactions, and re-ran my Provar tests to verify that everything worked as before. Not surprisingly, I found Dynamic Interactions to be even more reliable than in the Pilot. I was able to reduce retry counts and wait times in my tests. I did encounter issues with some third-party components, but I believe these are bugs exposed by my usage.
Potential Use Cases
Below is an example of a page using DI that I recently demonstrated at the London Admin User Group:

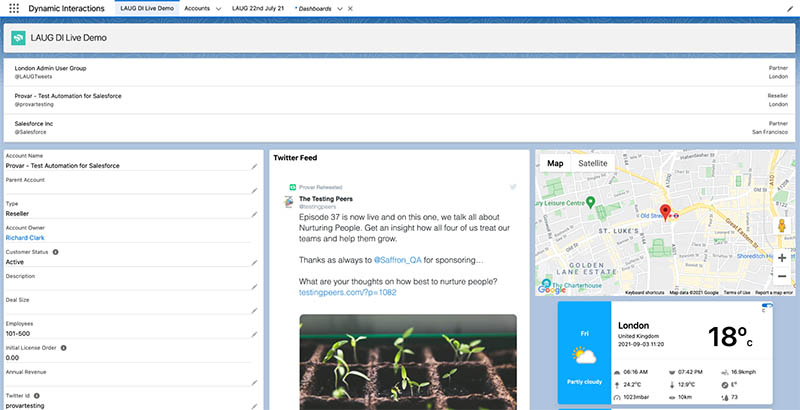
Figure 3 – A running flexipage using Dynamic Interactions to update multiple components from a single source component list view. This includes 3rd party components from the AppExchange.
Hovering over a record in the Lightning list view sends interactions to multiple components. It updates a custom record detail Lightning Web Component. It also updates a third-party Twitter feed component and an Aura weather component from the AppExchange. Once you add a source component that publishes events, simply add interactions to map the event to other components. Then, specify which attributes to override when the event occurs.

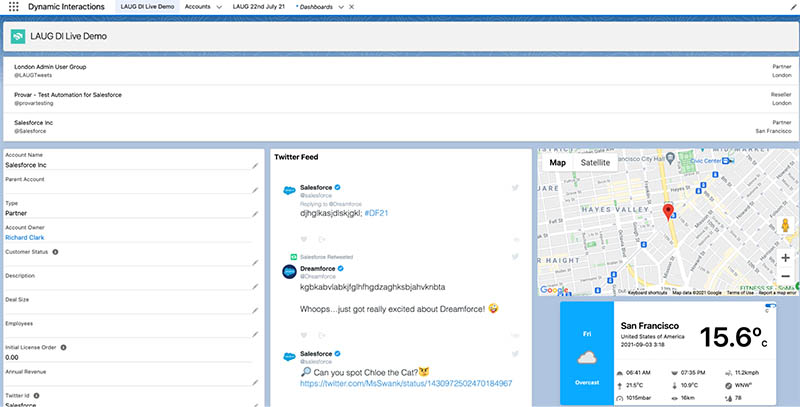
Figure 4 – Selecting a different record in the top component changes the content in each of the other components with no code required and no page refresh. You can specify when the event fires. I experimented with both row selections using clicks and hovers; both worked smoothly.
I was fortunate enough to be involved in the DI Pilot program, and there are some fascinating things you could do, including:
- Developers can trigger DI events based on back-end changes occurring elsewhere in your infrastructure, which update UI components in real-time.
- Admins can create Dynamic Actions Bars*, which change which object’s data is displayed in a list view when activated by a user. For example, show a list of Cases where you previously had a list of accounts.
- Users can view data without switching between multiple tabs. They can see different details in a related record component based on the parent record’s data. Creating components that use an Object API name and a Field Set name as attributes helps increase component reuse.
- As part of the pilot program, I used Dynamic Interactions to update free AppExchange components. These components displayed Twitter feeds for a Contact or Account. They also showed the weather in a customer’s location, their location on a map, and their full detail record. I could have also used them to update a visual component, such as an account balance or a payment history-related list from SAP.
- I suspect another popular solution will be to include the filtering of lists based on selected records or actions. Imagine clicking an Overdue button and instantly seeing all the related lists on the page update only to show the applicable items! Likewise, data can be filtered by a corresponding date (e.g., This Month).
These changes happen at the component and not at the page level. That means that there’s no need to issue page navigation before asserting the difference has been completed. You might need a minimal wait (less than 0.1 seconds) or let Provar handle the retry for you and reduce the retry time and attempts (3 strikes is plenty, in my opinion).
* Note: Dynamic Actions Bar is a pilot feature in Winter ‘22 and is only available on custom App Pages (not for record or Home pages). You must contact your Salesforce Account Manager to request access to join any Pilot program. Using Pilot features in Production is not recommended, as they are not guaranteed to become part of the platform in the future.
Why Should QA Teams Care About Dynamic Interactions?
I’ve put some pretty one-sided pros and cons here:
- You’ll have more scenarios to test (groan!) to achieve coverage for the customizations, and your Salesforce teams will be able to deliver even faster.
- Using event-based integration makes components loosely coupled. This means if a developer makes a change to a source component that issues an event, they may have little idea of the potential consequences and are unlikely to be checking for impact in their unit tests (sigh!). QA to the rescue once more!
- If you had this functionality before, you likely had multiple components. There was one for each object and one for every different component type (list, related record, graphical display). Now, your team can reduce that to fewer components of each type. This means you’ll have fewer components needing test coverage. Woohoo!
- With the above optimizations, I’d argue you don’t have to test every scenario on every object entity. Again, this could mean you have fewer scenarios to execute (wahay!)
- Because DI is dynamic, you can reuse the same test using Provar’s data-driven support to automatically test multiple scenarios and objects by adding data rows to your parameter value source file. Provar provides LWC locators that can bind to a component’s metadata attributes, not the field’s label, ID, or page DOM tree (boom!)
- If a component has a bug, you have a greater chance of finding it if it is reused than if you’re testing multiple features (yay!).. Your developers and admins must only fix the bug once (double yay!).
Conclusion
I find all the Dynamic features from Salesforce hugely empowering for admins and exciting for stakeholders. User experience can become more intuitive, similar to Tableau. Users will expect actions when they hover and click without needing special training for each page. More importantly, new features can be developed and delivered in hours or days, not weeks or months.
Quality Assurance should never be overlooked. Provar makes it as easy to create and run tests as Salesforce, reducing testing costs and speeding up delivery cycles without compromising quality or skipping on governance.
Further Information
Details about building Dynamic Interactions can be found in the Salesforce Winter ‘22 Release Notes here and here.
I’d also recommend this recent Salesforce Blog post about it here. Note that features change over time, and you should always consult the latest Help pages for up-to-date feature information from Salesforce.
Details of the combination of Dynamic Actions Bar (Pilot) and Dynamic Interactions can be found here to whet your appetite for the future.
Credits
Images courtesy of salesforce.com Winter ‘22 release notes, Provar Limited, and publicly available content.









